ウェブサイトを運用している皆さんは、SEOの診断ツールを使っていると思います。婚活プレスでも、ランキングのチェックやSEOの診断ツールなどを使用して、日々のパフォーマンスをチェックしています。皆さんは、どのようなチェックツールを使っているのでしょうか?
今回は、2018年2月18日のGoogle公式ブログで、サイトのパフォーマンスやアクセシビリティ、PWA(プログレッシブ ウェブアプリ)の品質向上の具体策を提示するGoogle Chromeの拡張機能「Lighthouse」に、「SEO ヘルスチェック」機能が追加されたと発表がありましたので、使い方などについて解説していきます。
Lighthouseで何がチェックできるのか?
Google Lighthouse でチェックできる項目は、以下の10個です。項目ごとに、Googleが最適化の具体策を提示してくれますので、参考にはなりますね。
ただ、チェック項目を見てみると当たり前のSEO対策ということがわかります。
Lighthouseのインストール方法
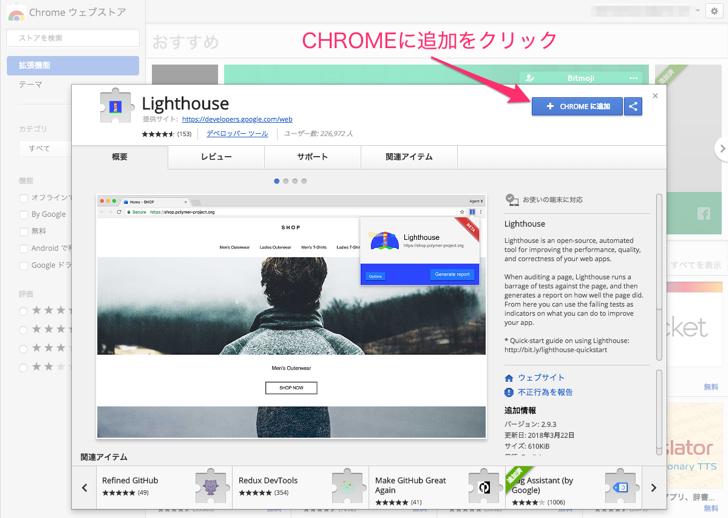
以下のURLから、Lighthouseを「CHROMEに追加」をクリックし、拡張機能を追加します。以上です。。。
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja

Lighthouseの使い方(SEO ヘルスチェックのみ)
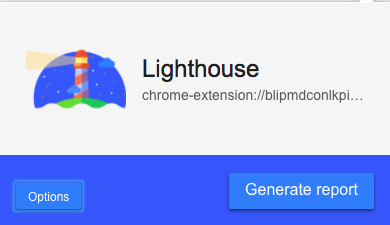
拡張機能をインストールしたら、Chromeの右上にLighthouseのアイコンが表示されますので、Optionをクリックします。

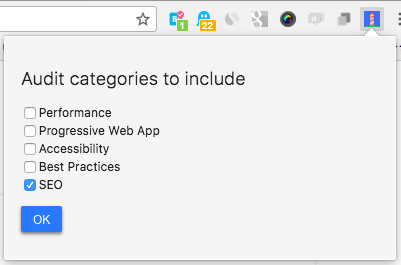
以下のようなオプションウィンドウが表示されますので、SEOにチェックを入れてください。(デフォルトでは全てにチェックが入っていますので、不要なチェック項目は適宜外してください)

ここまでで、SEOヘルスチェックの設定が完了です。早速、Lighthouse を使ってSEOチェックをしてみましょう。
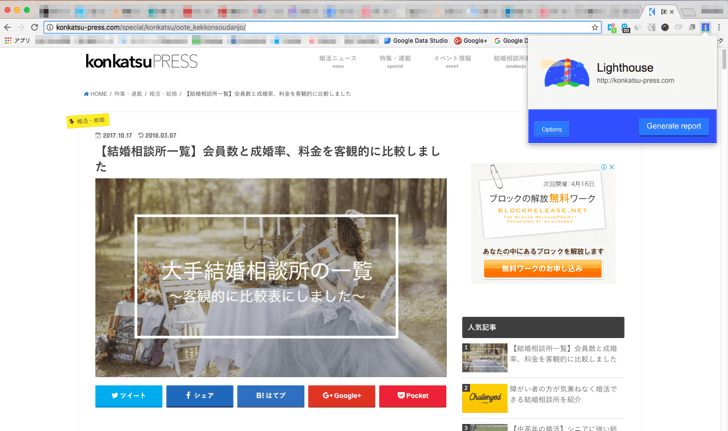
「Generate report」をクリックすると、チェックが始まります。

『「Lighthouse」がこのブラウザをデバッグしています。』という文言がブラウザに表示されますが、これは、SEOのチェックをしているという合図です。そのまま、完了するのを待ちましょう。
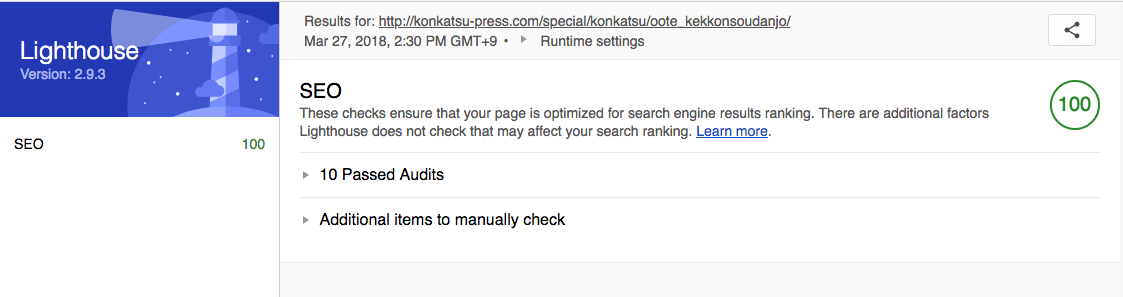
しばらくすると、以下のようなチェックの完了画面が表示されます。結果に表示される内容は、Lighthouseのチェック項目 でご確認ください。

以上が、Lighthouseの使い方です。簡単ですね。
まとめ
Google公式から出た!という事で、期待していたのですが、拍子抜けするほど簡易的な提案しか出てこないようです。
SEOの初心者などは、Googleからの改善策をすべて試してみるのはいいでしょうが、すでにSEO対策を行っている方々には釈迦に説法的なツールかもしれません。
ただ、Google公式ブログでは、このツールに対して以下のように言及しています。今後の改善や機能拡張に期待ですね。
現在の SEO 監査項目はすべてを網羅したものではなく、Google ウェブ検索やその他の検索エンジンでの SEO を保証するものでもありません。現在のリストは、どのサイトも知っておくべき基本事項を検証、反映できるよう設計されており、あらゆるスキルレベルの SEO 担当者やデベロッパー向けに詳細なガイドを提供します。将来的には、さらに詳しい監査やガイドをご提供したいと考えています。ご利用になりたい監査の種類についてご意見やご提案がございましたら、ぜひお知らせください。






























コメントを残す