結婚相談所を運営されている皆さんは、7月のGoogle ”Speed Update” スピードアップデートの準備はできていますか?
このアップデートをザックリと説明しますと、「表示スピードが遅いホームページは、検索順位を下げるよ!」というものです。今回のアップデートは、Googleが公式発表しており、多くのサイトが影響を受けると思われます。
今回は、スピードアップデートの内容と具体的な対策方法をお伝えします。「スピードアップデートって何?」という方には参考になると思います。
Google”Speed Update” スピードアップデート
Googleは、公式ブログにて2018年7月にGoogleの検索結果に影響する「スピードアップデート」を行うと発表しました。

Google ページスピードアップデート
順位に影響するとGoogleが明言するくらいなので、かなりのサイトが影響を受けると思われます。しかし、逆に言えば、7月までに対策が終わっていれば、SEO的には超有利になるという事です。
では、今回の大型アップデートで何が変わり、どのような対策が取れるのでしょうか?
Google Speed Update で影響を受けるサイトは?
Googleは、今までもページの表示スピードは重要視しており、ランキングに使用してきましたが、PC向けの検索を対象としていました。
2018年3月27日には、モバイルファーストインデックス(MFI)を本格的に開始しており、モバイルにはモバイルの検索結果を表示させるように変更、よりモバイルユーザーに優しい検索結果を返すようになりました。これにより、モバイルフレンドリーでないサイトや、モバイルのコンテンツ内容が薄いサイトの順位は影響を受けているようです。
そして、7月に行われるスピードアップデートも、ページの読み込みスピード(表示速度)をランキングの指標として使い、検索結果に直接影響を与えるとしています。
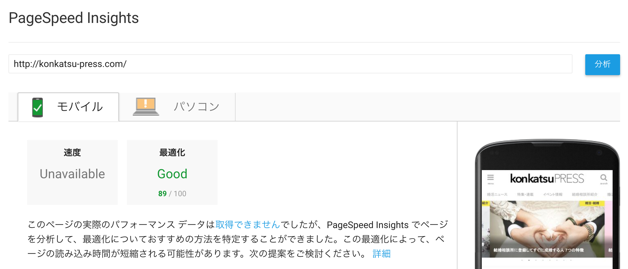
Google PageSpeed Insights でパフォーマンスを測定しましょう
Google PageSpeed Insights は、ページの読み込み速度やパフォーマンスの測定を行い、最適化を提案するツールです。

今回のスピードアップデートは、Google PageSpeed Insights を使い、指摘された最適化案を出来る範囲で実施すればいいでしょう。
しかし、中には実現することが難しい最適化案がありますので、今回は即効性があり、かつ効果的な画像の圧縮とキャッシュについて説明しようと思います。
Google Speed Update 開始までにできる対策
画像をロスレス圧縮しましょう
モバイルユーザーがサイトを読み込む時に一番重いもの。それは、おそらく画像データでしょう。この画像データを圧縮することで、多くのモバイルユーザーのストレスを軽減できます。
では、どのように圧縮すればいいのでしょうか?
答えは簡単です。ロスレス圧縮という技術を使えば、画像のクオリティーはそのままで、圧縮することができます。婚活プレスでは、以下のTinyPng(タイニー・ピング)を使わせていただいています。
使い方は、画像をドラッグアンドドロップするだけ。
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
WordPressを使っている場合、自動的に画像をロスレス圧縮してくれるプラグインがありますので、利用するといいでしょう。
ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用する方法も最適化案として提案してきます。
この提案は、画像やCSS、JavaScriptなどに有効期限を設け、リピーターにはキャッシュを利用しましょう、という設定です。
キャッシュの有効期限を設定する方法は、.htaccess にキャッシュの有効期限を書くという事が一番簡単です。以下のコードを .htaccess に追加しましょう。
<ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css “access plus 10 days” ExpiresByType image/gif “access plus 10 days” ExpiresByType image/jpg “access plus 10 days” ExpiresByType image/jpeg “access plus 10 days” ExpiresByType image/png “access plus 10 days” ExpiresByType application/x-javascript “access plus 10 days” ExpiresByType text/x-javascript “access plus 1 month” ExpiresByType application/javascript “access plus 1 month” ExpiresByType application/x-javascript “access plus 1 month” ExpiresByType text/js “access plus 1 month” ExpiresByType text/javascript “access plus 1 month” ExpiresByType application/x-shockwave-flash “access plus 1 month” </ifModule>
* .htaccess と聞いて、ピンと来ない方は、業者などにお願いするのが吉でしょう。
その他の最適化方法
婚活プレスでは、画像の圧縮とブラウザのキャッシュを利用するだけですが、HTMLやCSS、JavaScriptを圧縮したり、スクリプトの読み込み順序を変更するなどといった対策があります。余裕があるようでしたら、その対策も検討してみてください。
また、そもそもサーバーの速度が遅い場合は、サーバーの変更も有効な手段でしょう。






























コメントを残す